Rules to design gui screen
Advertisements
Rules to design gui screen
- Create a frame with specific size
- Set layout to frame
- Add gui component (non-container component) to the frame
Create a frame with specific size
Example of Frame
import java.awt.*;
class FrameDemo
{
public static void main(String[] args)
{
Frame f=new Frame();
f.setTitle("myframe");
f.setSize(500,300);
f.setVisible(true);
}
}
Set layout to frame
Example of Frame
import java.awt.*;
class FrameDemo
{
public static void main(String[] args)
{
Frame f=new Frame();
f.setTitle("myframe");
f.setLayout(new FlowLayout()); // set layout
f.setSize(500,300);
f.setVisible(true);
}
}
Add gui component (non-container component) to the frame
Example of Frame
import java.awt.*;
class FrameDemo
{
public static void main(String[] args)
{
Frame f=new Frame();
f.setTitle("myframe");
f.setLayout(new FlowLayout());
Button b1=new Button("Submit");
Button b2=new Button("Cancel");
f.add(b1); // add button component
f.add(b2); // add button component
f.setSize(500,300);
f.setVisible(true);
}
}
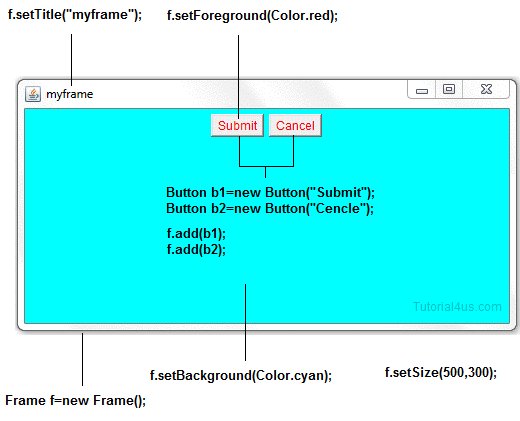
Comple Example of design Gui Screen
Example GUI Screen
import java.awt.*;
class FrameDemo
{
public static void main(String[] args)
{
Frame f=new Frame();
f.setTitle("myframe");
f.setBackground(Color.cyan);
f.setForeground(Color.red);
f.setLayout(new FlowLayout());
Button b1=new Button("Submit");
Button b2=new Button("Cancel");
f.add(b1);
f.add(b2);
f.setSize(500,300);
f.setVisible(true);
}
}
Download code Click

Google Advertisment