Html div tag
Advertisements
Html div Tag in HTML
<div> tag are used for group the large section of Html elements together. <div> tag is just like a container which is used to wrap other Html page elements and divides the Html documents into sections. Suppose on your web page lot of Html elements like <p>, <h2> and <img> and you want to separate these elements from others elements then apply <div> tag.

Where use <div> tag
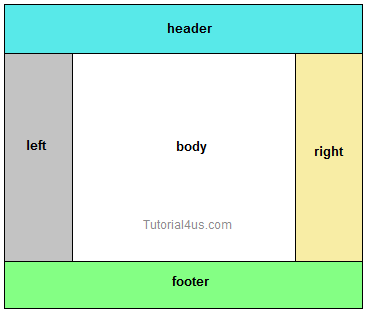
Mostly <div> are used for divide complete page into section like footer, header, left, right section.
Example
<html> <body> <div style="background:#00FF99"> <h3>Heading inside a div</h3> <p>Text inside a div element.</p> </div> <div style="background:#FFCAFF"> <h3>Heading inside a div</h3> <p>Text inside a div.</p> </div> <div style="background:#66FFFF"> <h3>Heading inside a div</h3> <p>Text inside a div.</p> </div> </body> </html>
Result
Heading in a div
Text in a div.
Heading in a div
Text in a div.
Heading in a div
Text in a div.
Browser supported
| Element | |||||
| <div> | Yes | Yes | Yes | Yes | Yes |
Google Advertisment

