Features of Bootstrap
Features of Bootstrap
Bootstrap is freely available for every. The main features of bootstrap is, it is very simple and easy to use, hug JavaScript plugins are available, easily design mobile friendly website.

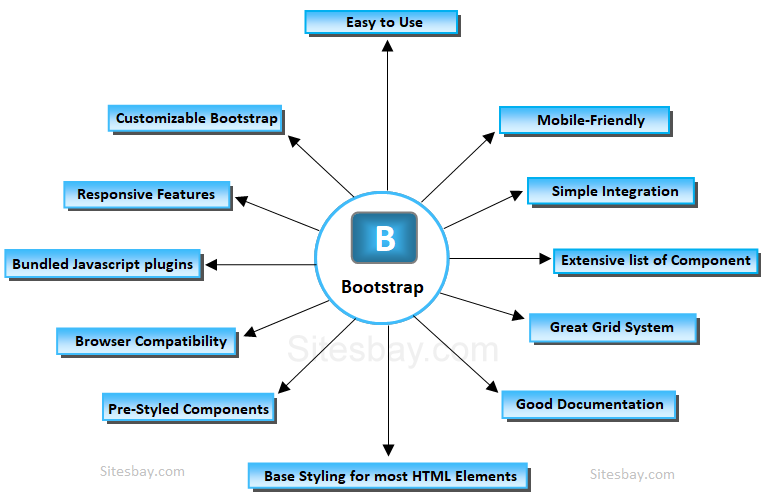
- Easy to Use
- Mobile-Friendly
- Customizable Bootstrap
- Simple Integration
- Pre-styled Components
- Responsive Features
- Browser Compatibility
- Great Grid System
- Extensive list of Components
- Bundled Javascript plugins
- Good Documentation
- Base Styling for most HTML Elements
Easy to use
Anybody with just basic knowledge of HTML and CSS can start using Bootstrap
Responsive features
Bootstrap's responsive CSS adjusts to phones, tablets, and desktops
Mobile-Friendly
Mobile-first approach: In Bootstrap 3, mobile-first styles are part of the core framework
Simple Integration
Bootstrap can be simply integrated along with distinct other platforms and frameworks, on existing sites and new ones too and one more things you can also utilize particular elements of Bootstrap along with your current CSS.
Pre-styled Components
Bootstrap approaches with pre-styled components for alerts, dropdowns, nav bars, etc.
Customizable Bootstrap
The Bootstrap can be customized as per the designs of your project.
Browser compatibility
Bootstrap is compatible with all modern browsers (Chrome, Firefox, Internet Explorer, Safari, and Opera)
Great grid system
Bootstrap is built on responsive 12-column grids, layouts and components. Whether you need a fixed grid or a responsive, it's only a matter of a few changes.
Bundled JavaScript plugins
The components such as drop down menu are made interactive with the numerous JavaScript plugins bundled in the bootstrap package.
Extensive list of components
Whether you need drop down menus, pagination or alert boxes, Bootstrap has got your covered. Some of the components pre styled are; Dropdowns, Button Groups, Navigation Bar, Breadcrumbs, Labels & Badges, Alerts, Progress Bar, And many others.
Base styling for most HTML elements
A website has many different elements such as headings, lists, tables, buttons, forms, etc. The HTML elements for which styles are provided are; Typography Code, Tables, Forms, Buttons, Images, Icons
Good documentation
Not only does Bootstrap offer styling for almost every element a typical website or web application requires, it also provides a great documentation with examples and demo that only make it more easier for even someone new.