Basic of CSS
Introduction of CSS
CSS stands for Cascading Style Sheets. Styles define how to display the HTML elements
Definition of CSS
Cascading Style Sheets (CSS) is a rule based language that applies styling to HTML elements. We write CSS rules in Html elements (<p>, <img>), and modify properties of those elements such as color, background color, width, border thickness, font size, etc.
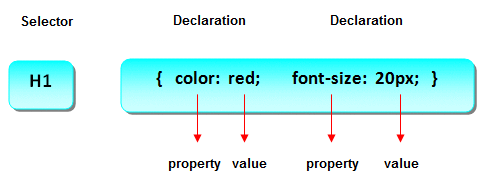
CSS rule, is made up of two parts
- Selector
- Declaration

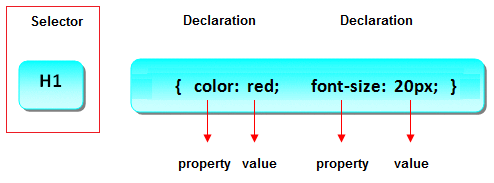
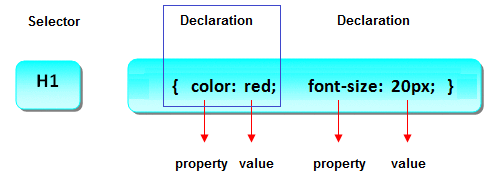
Selector
Identifies the HTML elements that the rule will be applied to, identified by the actual element name, e.g. <body>, <p>, <h1>
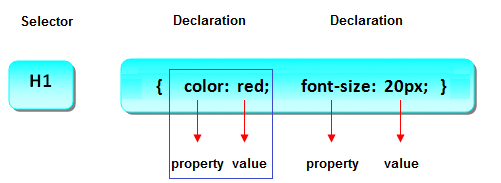
Declaration
Declaration part contains property and value.
Example: suppose that we want size of our text 10px then it declare as font-size:10px. Here font-size is properties and 10px is there value, and all this declaration is called declaration.
The declaration is also split into two parts, they are separated by a colon " : "
Syntax
font-size:15px;
In the above code properties (font-size) and value (15px) is separated by colon ":"
- Property
- Value
all the CSS syntax is combination of these fives things
- selector
- property/value
- declaration
- declaration block
- curly braces
Selector
Identifies the HTML elements that the rule will be applied to, identified by the actual element name, e.g. <body>, <p>, <h1>

Example of Selector
h1
{
color:red;
font-size:10px;
}
We can also define multiple selector at a time. Each selector separated by comma.
Example of use multiple Selector
Example
h1, h2, h3
{
color:red;
font-size:10px;
}
Property & value
The properties is the style attribute you want to change and values is value of attribute.
Example: suppose that we want to change size of our text 10px and color is red then it declare as font-size:10px; color:red. Here font-size is properties and 10px is there value and color is also properties and red is there value

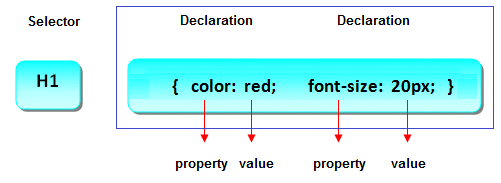
Declaration
Declaration part contains property and value.
Example: suppose that we want size of our text 10px then it declare as font-size:10px. Here font-size is properties and 10px is there value, and all this declaration is called declaration.

Declaration Block
Declaration Block is multiple declaration lines including the curly braces

The declaration is also split into two parts, they are separated by a colon " : "
Syntax
font-size:15px;
In the above code properties (font-size) and value (15px) is separated by colon ":"
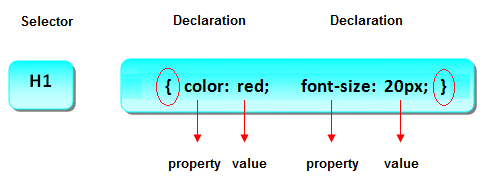
Curly Braces

Note: If there is only one property - value pair in the declaration, we do not need to end it with a semicolon.
However, because a declaration can consist of several property - value pairs, and each property - value pair within a rule must be separated by a semicolon.