Internal CSS
Advertisements
Internal Style Sheet
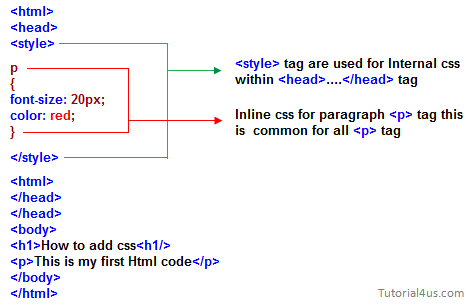
An Internal style sheet should be used when a single document has a unique style (like same color and font for all paragraph). we define internal styles in the head section of an Html page, by using the <style> tag, like below:
Example
<html>
<head>
<style>
h1
{
color:cyan;
}
p
{
color:red;
margin-left:20px;
}
body
{
background:green;
}
</style>
</head>
<body>
<h1>This is h1 Heading</h1>
<p>This is paragraph</p>
</body>
</html>
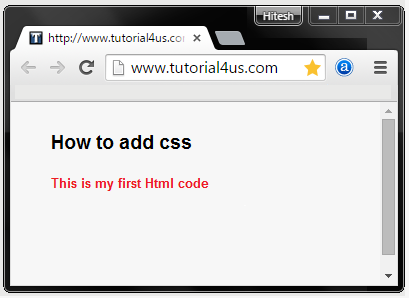
Result
This is h1 Heading
This is paragraph
Internal css is useful in case of if we want to all paragraph of our html documents have same size and color that means all have same properties. And if we want all h1 header have same color on our page then this is useful.
Suppose we are use 5 times <h1> tag in our Html page then it is better to declare internal css for all <h1> tag once. If here we use inline css then we need to apply 5 times css on this <h1> tag.

Example of Internal CSS
Example
<html>
<head>
<style>
h1
{
color:red;
}
p
{
margin-left:20px;
color:yellow;
}
body
{
background-color:#000;
}
</style>
</head>
<body>
<h1>This is internal css</h1>
<p>Internal css is very simple and easy</p>
<h1>This is my css</h1>
<p>My css concept is strong</p>
<h1>Css is easy to learn</h1>
<p>Css is simple and easy to learn</p>
</body>
</html>

Google Advertisment