Inline CSS
Advertisements
Inline Styles Sheet
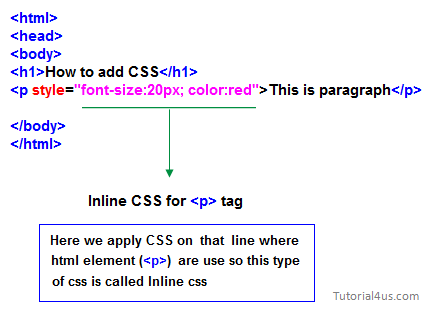
Inline CSS is used with any elements of Html where it is used on page. Here we use inline css for paragraph, the example shows how to change the color and the left margin of a paragraph:
Example of inline css for <p> tag
Example
<html> <body> <p style="color:red; margin-left:20px">This is paragraph.</p> </body> </html>
Result
This is paragraph.
Example of inline css for <h1> tag
Example
<html> <body> <h1 style="color:green; font-size:20px">This is h1 Heading.</h1> </body> </html>
Result
This is h1 Heading.
For using inline css we need style attribute to set all the properties of Html elements(<p>, <body>, <img>).
Advantage of inline css
- Less Loading time

Always prepare before you make a choice. There is so much info about africansermonsafaris at http://africansermonsafaris.com/category/mount-kilimanjaro-climbing/.
Google Advertisment