Html Table
Advertisements
Table in HTML
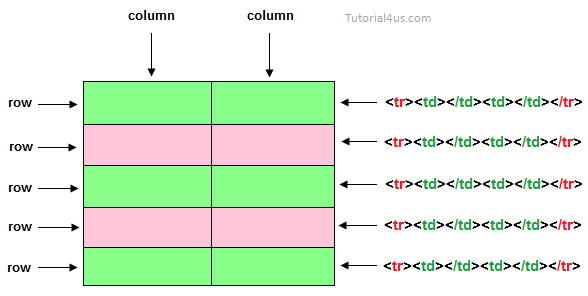
Using table we arrange data in the form of row and column. To create a table in html use <table> tag. Complete table are design by using below tags.
- Table are divided into table row using <tr> tag.
- Table row are again dived into table data using <td> tag.
- Table row also divede into table heading using <th> tag.

Note: A table not contain only text but it contain image, video and another table inside table.
Attribute of table
- border : This attribute used for give border around table and border for all cell.
- colspan : This attribute defines the number of columns. It is used inside <td> tag.
- rowspan : This attribute defines the number of row. It is used inside <td> tag.
- id : This attribute are used for provide unique id for table
HTML Table Tags
| Tag | Description | |
|---|---|---|
| 1 | <table> | It define table |
| 2 | <tr> | It define a table row in table |
| 3 | <td> | It define table data in table row |
| 4 | <th> | It defined table heading in table row |
| 5 | <caption> | It defined table caption |
| 6 | <colgroup> | It defined It specifies a group of one or more columns in a table for formatting. |
| 7 | <col> | It is used with <colgroup> element to specify column properties for each column. |
| 8 | <tbody> | It is used to group the body content in a table |
| 9 | <thead> | It is used to group the header content in a table |
| 10 | <tfooter> | It is used to group the footer content in a table |
Table Example
<html> <body> <table> <tr><th>Name</th><th>Marks</th></tr> <tr><td>Deo</td><td>87</td></tr> <tr><td>Porter</td><td>89</td></tr> <tr><td>Parker</td><td>92</td></tr> <tr><td>Rose</td><td>97</td></tr> </table> </body> </html>
Result
| Name | Marks |
|---|---|
| Deo | 87 |
| Porter | 89 |
| Parker | 92 |
| Rose | 97 |
Table Example With border
<html> <body> <table border="1px"> <tr><th>Name</th><th>Marks</th></tr> <tr><td>Deo</td><td>87</td></tr> <tr><td>Porter</td><td>89</td></tr> <tr><td>Parker</td><td>92</td></tr> <tr><td>Rose</td><td>97</td></tr> </table> </body> </html>
Result
| Name | Marks |
|---|---|
| Deo | 87 |
| Porter | 89 |
| Parker | 92 |
| Rose | 97 |
Browser supported
| Element | |||||
| <table> | Yes | Yes | Yes | Yes | Yes |
Google Advertisment

